Универсальный бар
 Категория: SaaS uCoz
Категория: SaaS uCoz
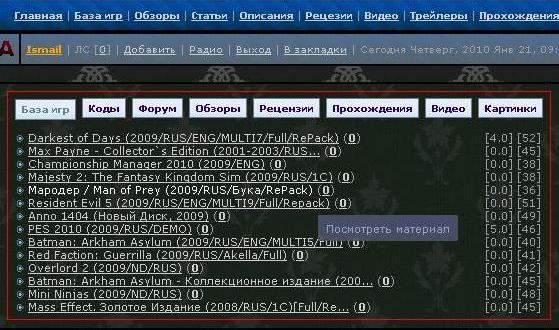
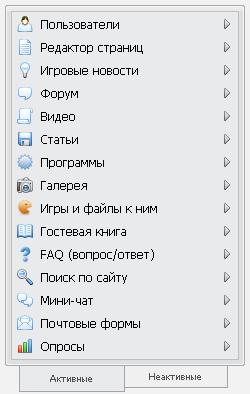
Нажимая на кнопки "База игр", "Код", "Форум" и т.д., будут выводится данные соответствующих информеров без перезагрузки страницы. Что-то подобное можно наблюдать в админ-панели:

Фон кнопок, размер, шрифт и цвет текста регулируется с помощью файла стилей, который использует бар. Код бара приведен ниже:
<br><table id="logo_fon" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td align="center">
<link type="text/css" rel="StyleSheet" href="/tabcontent.css" />
<script type="text/javascript" src="/topmenu.js"></script>
<table cellpadding="0" cellspacing="0"><tr><td id="tabcontent2">
<table cellpadding="0" cellspacing="0"><tr><td align="left">
<ul id="block_title" class="shadetabs">
<li><a href="#" rel="link1">Первая кнопка</a></li>
<li><a href="#" rel="link2">Вторая кнопка</a></li>
<li><a href="#" rel="link3">Третья кнопка</a></li>
<li><a href="#" rel="link4">Четвертая кнопка</a></li>
</ul>
</td></tr></table>
<div style="border:1px; padding: 5px; align="left"; margin-bottom:1em">
<div id="link1" class="tabcontent">
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="200" class="infTable">
<tr><td width="100%" style="font:7pt">Содержимое блока для первой кнопки
</td></tr></table></div>
<div id="link2" class="tabcontent">
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="200" class="infTable">
<tr><td width="100%" style="font:7pt">Содержимое блока для второй кнопки
</td></tr></table></div>
<div id="link3" class="tabcontent">
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="200" class="infTable">
<tr><td width="100%" style="font:7pt">Содержимое блока для третьей кнопки
</td></tr></table></div>
<div id="link4" class="tabcontent">
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="200" class="infTable">
<tr><td width="100%" style="font:7pt">Содержимое блока для четвертой кнопки
</td></tr></table></div>
<script type="text/javascript">
var countries=new ddtabcontent("block_title")
countries.setpersist(true)
countries.setselectedClassTarget("link")
countries.init(0)
</script>
</td></tr></table>
</td></tr></table>
Рассмотрим этот код. Чтобы добавить новую кнопку допишем к этому фрагменту кода:
<li><a href="#" rel="link2">Вторая кнопка</a></li>
<li><a href="#" rel="link3">Третья кнопка</a></li>
<li><a href="#" rel="link4">Четвертая кнопка</a></li>
Следующую строку:
<li><a href="#" rel="link2">Вторая кнопка</a></li>
<li><a href="#" rel="link3">Третья кнопка</a></li>
<li><a href="#" rel="link4">Четвертая кнопка</a></li>
<li><a href="#" rel="link5">Пятая кнопка</a></li>
Таким образом можно добавлять сколько угодно кнопок. Создав кнопку, нужно дописать код, чтобы после нажатия на эту кнопку появлялась нужная информация. Находим в коде следующий фрагмент:
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="200" class="infTable">
<tr><td width="100%" style="font:7pt">Содержимое блока для четвертой кнопки
</td></tr></table></div>
и добавляем под ним следующее:
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="200" class="infTable">
<tr><td width="100%" style="font:7pt">Содержимое блока для пятой кнопки
</td></tr></table></div>
Как видите изменяется только значение id(id="link5). Осталось только заменить строчку "Содержимое блока для пятой кнопки" на код информера или на любой другой текст!
Блок состоит из трех файлов: файла стилей, скрипта, и самого блока(код указан в начале статьи). В архиве два файла: скрипт и файл стилей! Код бара можно взять с этой статьи.
http://pro.ucoz.org/fails/bar.7z
| Возможно, вам будет интересно почитать: |
Рубрики: Главная Новости SaaS uCoz ПО / Софт Другие CMS Мысли Шаблоны |
- Теги:
- Просмотров: 1433
| И все-таки лучше зарегистрируйтесь, либо войдите на сайт под своим именем. Так, общение будет без ограничений ;) |
| Всего комментариев: 0 | |